Multi-brand design systems: o que são e principais benefícios
O que são multi-brand design systems
Os multi-brand design systems são sistemas com atributos que os tornam flexíveis para o uso em diferentes contextos, padrões visuais e de design de interfaces. São desenvolvidos para os casos nos quais uma única biblioteca visa atender a produtos de diferentes marcas.
Geralmente, esse tipo de design system também é independente de frameworks, plataformas ou tecnologias — são os chamados tech-agnostic design systems.
Atualmente, o design system agnóstico mais popular é o Lightning, desenvolvido pela Salesforce, também criadora do conceito.
Benefícios
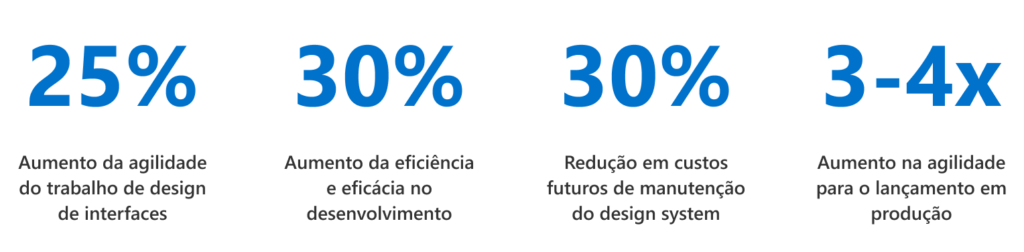
Além de ser uma fonte única de verdade, o multi-brand design system compartilha o custo da operação, tornando o trabalho verdadeiramente colaborativo entre times. Segundo designers do grupo Volkswagen, a implementação do GroupUI trouxe os seguintes resultados:

Escalabilidade
Desenvolvidos com base no conceito de design tokens, viabilizam que a mesma biblioteca seja replicada em diferentes produtos, independentemente do framework em que são desenvolvidas. Ao mesmo tempo, permitem que cada um desses produtos use seus próprios padrões visuais. Outro ponto muito relevante é o compartilhamento de características como boas práticas, responsividade, acessibilidade, performance, UX e ergonomia.
Uso em diferentes tecnologias

Atualmente, é comum encontrar em design systems, mesmo naqueles que atendem a uma única marca, diferentes bibliotecas para produtos web, iOs e Android. Isso acontece devido à existência de diferentes especificações para navegadores desktop e mobile, bem como entre dispositivos com sistemas operacionais nativos, como Apple e Google. Trabalhando de forma independente dessas tecnologias, é possível instanciar um mesmo design system em componentes de bibliotecas distintas para atender a essas particularidades.
Ganho de eficiência
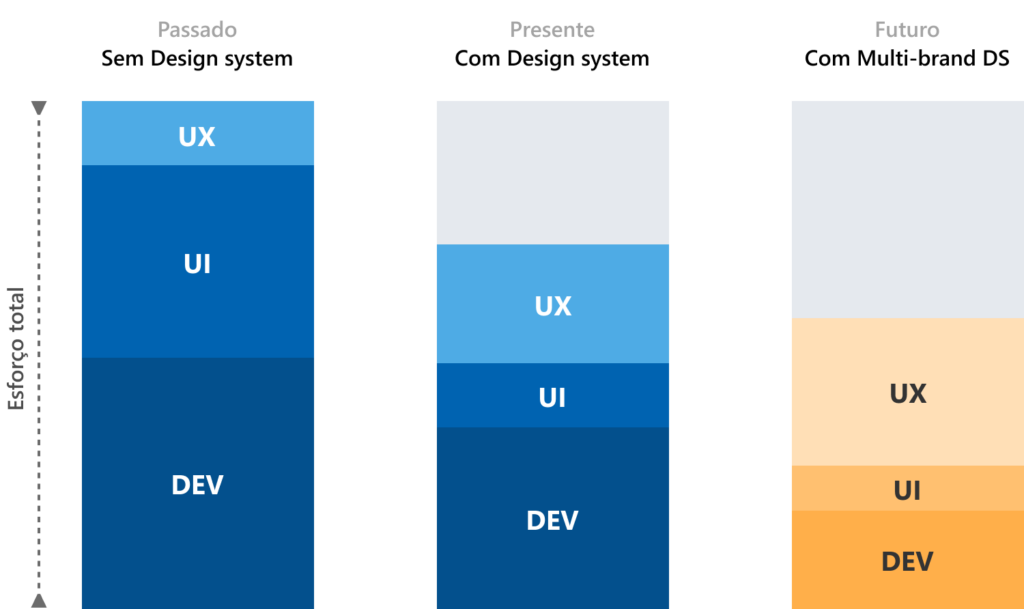
Segundo dados divulgados por lideranças de UX e design systems do Grupo Volkswagen, por meio da apresentação Multibrand Design System within the Volkswagen group & its brands, há um grande aumento de agilidade, produtividade e eficiência ao trabalhar com o conceito multi-brand.

Comparando o esforço necessário entre um produto sem design system, passando por um que possui seu design system, e chegando a um que adota a metodologia multi-brand, é possível perceber uma redução incremental e considerável dos esforços de UI (design de interfaces) e desenvolvimento. Essa implementação possibilita uma forma de trabalho mais orientada à experiência do usuário e discovery, ao liberar recursos para estas atividades, que até então estavam sendo consumidos na design e implementação de interfaces.
Padronização
Um design system detalhado e bem especificado torna-se uma fonte única da verdade. Quando compartilhado dentro da organização, além de facilitar muito o trabalho das equipes, viabiliza uma padronização consistente, evitando a necessidade das mesmas discussões, descobertas e definições, que passam a estar prontas para serem reusadas como resultado do desenvolvimento constante de um design system.
Fácil personalização
Segundo especialistas, a principal característica de um sistema de design multi marcas é a flexibilidade. Neste contexto, tornar personalizável significa permitir que cada produto possa aplicar suas decisões de design visual. Para que isto seja possível, criam-se bibliotecas de design tokens. Elas que podem ser facilmente duplicadas e personalizadas, gerando padrões visuais distintos para cada marca e produto.
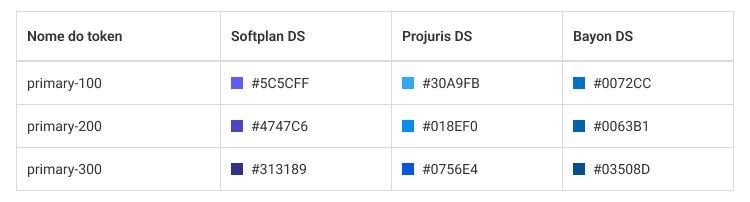
Design tokens podem ser interpretados como variáveis que carregam atributos de estilo, como por exemplo uma cor da marca, que aplicada como token, permite que, ao trocar-se o valor carregado pela variável, reflita a mudança em todos os lugares onde a cor é apresentada na interface.

No exemplo acima, temos especificações de cores de marca para três diferentes design systems, sendo que na coluna da esquerda temos o token, que permanecerá o mesmo em todos os produtos. Já o valor carregado pela variável é diferente em cada um dos casos. Essas definições se aplicam a qualquer outro atributo visual, como tipografia, espaçamentos, bordas, sombreamento e até animações.
Estrutura de design systems multi-marcas
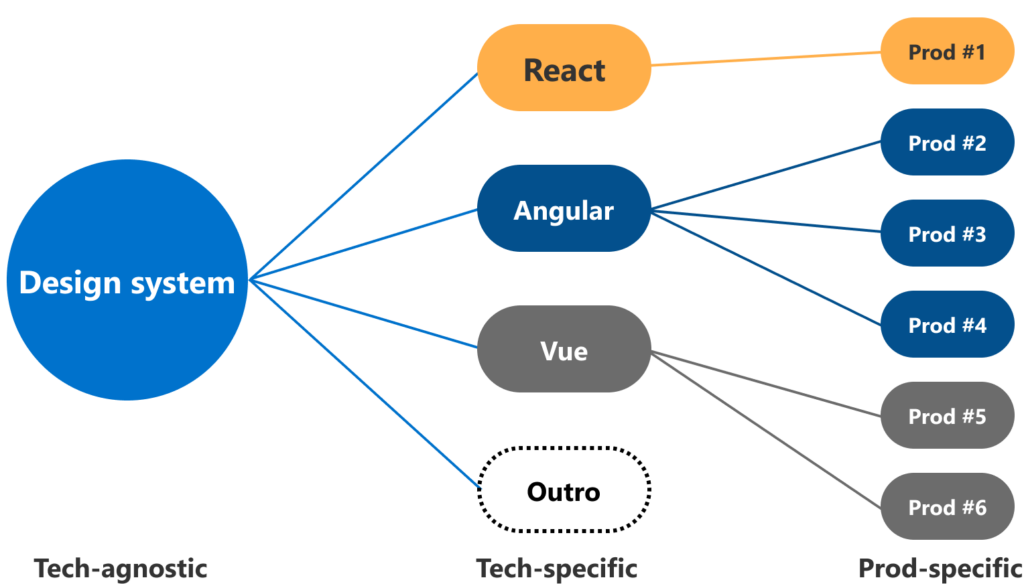
Segundo Brad Frost, um dos mais influentes consultores de design systems da atualidade e autor do livro Atomic Design, recomenda-se que design systems multi-marcas possuam três camadas:

Tech-agnostic (1ª camada)
O nível agnóstico de um design system é a base para os demais, por isso, ele contempla apenas os códigos html, css e java script, com o intuito de renderizar componentes no navegador. Essa camada é importantíssima a longo prazo, já que permite o reaproveitamento futuro de um design system. Por exemplo, no cenário atual, pode-se dizer que a linguagem mais popular é o React. Porém, nem sempre foi assim e não se sabe qual será a próxima tecnologia a se destacar. Por esse motivo, é importante haver uma camada base, que tenha sua aplicação possibilitada em novas tecnologias, sem que seja necessário iniciar um novo design system a partir do zero.
Nessa primeira camada, designers e desenvolvedores constroem os componentes do design system em um ambiente de oficina, documentados em alguma ferramenta como Figma e Zeroheight. O resultado desse trabalho são componentes renderizados no navegador, tendo em vista que o framework adotado hoje pode não ser o mesmo adotado no futuro.
Tech-specific (2ª camada)
O nível específico de tecnologia é onde já existe uma dependência com alguma tecnologia e/ou plataforma e, além disso, encontra-se a oportunidade de gerar uma camada de design system para todos os produtos que usam a mesma tecnologia. Um bom exemplo desse tipo de design system é o Bayon DS, que atende aos produtos SAJ. Também é possível utilizá-lo para para desenvolver qualquer outro produto que use a tecnologia React.
Prod-specific (3ª camada)
A terceira camada é onde tudo se torna muito específico e todo o esforço é feito para um determinado produto. Nesse nível, podem ser criadas documentações referentes a padrões bem singulares e que se aplicam apenas àquele determinado contexto. Seguindo o conceito de Atomic Design, nessa camada são criados os componentes de maior complexidade e menor flexibilidade, como páginas e templates, a fim de gerar padrões de produto.
Na terceira camada, aplicações individuais consomem a versão específica da tecnologia selecionada, via gerenciadores de pacotes como npm e yarn.
Como estamos colocando em prática esses novos conceitos
Há alguns meses, após a divulgação da iniciativa Inner Source, começamos a estudar uma forma de transformar o Bayon, para que pudesse “receber” esse novo conceito. Pessoalmente, iniciei uma pesquisa aprofundada sobre os temas discutidos neste artigo. Além disso, meus gestores me proporcionaram a oportunidade de participar de um bootcamp avançado sobre design systems, que me trouxe muito aprendizado.
Em paralelo à pesquisa, reunimos alguns profissionais com conhecimento sobre o Bayon, representados por colegas dos times de arquitetura e design de produto das verticais JUS, para debatermos as possibilidades de atuação para converter o nosso design system para os padrões mais recentes.
Juntos, diagnosticamos qual a forma mais correta para criação e aplicação de uma biblioteca de design tokens, permitindo-nos remover nosso atual framework, o Material UI, para que, em seu lugar, haja a implementação do novo design system agnóstico da Softplan.
Web components e Stencil
Através de encontros recorrentes com representantes das empresas do Grupo Softplan, discute-se a possibilidade de desenvolvermos uma biblioteca de web components. Nela, aplica-se cada atributo visual ou decisão de design através de design tokens, permitindo uma completa personalização que garante que cada componente apresentará as características visuais do produto correspondente.
Web components são um conjunto de APIs que permitem a criação de tags HTML personalizadas, reutilizáveis e encapsuladas para uso em páginas e aplicativos Web. Possuem muitas vantagens, como compatibilidade com aplicações que usam ou não frameworks, compatibilidade com todos os principais navegadores e disponibilidade de bibliotecas open source que reduzem o custo da operação.
Somando a esta tecnologia, utiliza-se também o Stencil.js, um compilador open source que compartilha conceitos encontrados nos frameworks mais populares e que simplifica ainda mais o desenvolvimento de componentes, bem como a aprendizagem por parte de desenvolvedores.
Referências
Multibrand Design System within the Volkswagen group & its brands
Design tokens — What are they & how will they help you?
Design Systems Should be JavaScript Framework Agnostic
Creating multi-brand design systems
Managing technology-agnostic design systems
Managing technology-agnostic design systems
Multibrand Design System within the Volkswagen group & its brands (Vídeo)
In the file: Creating multi-brand design systems (Vídeo)
Atomic Design by Brad Frost—An Event Apart Austin 2015


