IHC: Saiba o que é e os focos de estudo da Interação Humano-Computador
Com o aumento exponencial do uso de aparelhos e engenhocas eletrônicas na nossa rotina, a importância da Interação Humano-Computador, também conhecida como IHC, têm aumentado cada vez mais na transformação da sociedade, impactando diretamente o cotidiano da vida de todos.
Especialmente para pessoas desenvolvedoras de software e profissionais do design das interfaces, é fundamental entender os princípios da IHC para elaborar produtos bem-sucedidos, que atendam às expectativas das pessoas usuárias.
Se você quer saber mais sobre o assunto, descubra a seguir o que é o IHC. Também abordaremos quais são os principais pilares de estudo desta área para entender melhor este conceito.

O que é o IHC?
A transformação digital ocorre com mais fluidez com o bom uso de boas interfaces, que devem ser cuidadosamente projetadas para permitir uma comunicação eficaz entre as pessoas e as máquinas.
O foco é proporcionar uma experiência agradável e satisfatória para a pessoa usuária, em que ela consiga realizar sua tarefa e resolver sua “dor” de forma eficiente e sem frustrações.
É aí que entra a IHC. A Interação Humano-Computador (IHC) é uma área multidisciplinar da tecnologia dedicada ao estudo e à melhoria da interação entre seres humanos e sistemas computacionais. Seu objetivo é criar interfaces da pessoa usuária que sejam intuitivas, eficientes e agradáveis de se usar.
A IHC abrange diversos aspectos do design de interfaces, como a usabilidade, a acessibilidade, a experiência do usuário e a ergonomia. Sendo assim, a área utiliza métodos e técnicas de origens diversas, como a psicologia, a engenharia de software, a ciência da computação e o design.

Quais são os 3 focos de estudo de IHC?
Os três focos principais de estudo da IHC (Interação Humano-Computador) são:
1. A pessoa usuária (e sua tarefa):
A IHC foca primeiramente em entender as necessidades, habilidades e limitações das pessoas usuárias, visando projetar sistemas e interfaces intuitivas e otimizadas para as ações pretendidas. Para isso, a área utiliza técnicas de pesquisa, como entrevistas quantitativas e qualitativas, observação do modelo mental, mapeamento da jornada do usuário e testes de usabilidade.
2. O sistema:
Outro foco da área é o sistema em si, isto é, entender como os sistemas computacionais funcionam e como projetá-los de forma otimizada e segura levando em consideração diversos fatores, como limitações de hardware e software, por exemplo. Na escalada desse conhecimento, é necessário o aprofundamento nas áreas da arquitetura de software, tecnologias de interação, usabilidade e design de interfaces.
3. O contexto de uso:
Por último, outro foco de estudo da área é o contexto de uso dos sistemas. Por exemplo, as condições ambientais, as restrições de tempo, as habilidades ou possíveis limitações físicas da pessoa usuária, além de seus desejos, necessidades e sua cultura — digital, ou não. Todos esses elementos moldam a resposta às necessidades de quem está usando o sistema. Assim, é possível garantir que o sistema seja projetado levando em conta as expectativas de ação e reação da pessoa usuária em um grande espectro de situações.

Feedback é vida
A exemplo disso, o feedback que o usuário precisa receber do sistema computacional deve ser explicitamente planejado e programado. Isso é essencial para garantir que o usuário entenda claramente o que está acontecendo internamente no computador e possa interagir com ele de forma mais assertiva. Imagine a seguinte situação: você aciona a vinda de um elevador e não recebe resposta alguma do sistema, nenhum botão aceso, nenhum contador de andares, nenhuma seta para cima ou para baixo, e desse ponto em diante a sua interação com o sistema passa a ser baseada na fé – de que o elevador vai chegar em algum momento…
Jakob Nielsen, o Yoda da usabilidade, não se contenta com designs bonitos; ele nos convida a pensar no usuário em primeiro lugar. Eficiência de uso e satisfação do usuário são como seu mantra do design. É mais do que criar algo bonito; é criar algo que funcione com maestria e faça o usuário “sorrir” enquanto usa.
E aí entram as heurísticas de Nielsen, o mestre dos magos do pragmatismo funcional. Esses princípios não são apenas diretrizes acolhidas pelos designers; são como os próprios 10 mandamentos do design de interfaces. “Faça o status do sistema visível!” ele proclama. “Mantenha uma correspondência com as coisas no mundo real e de controle ao usuário!” Essas regras são como bússolas que guiam os designers pelos mares da experiência do usuário. Portanto, deixe de usá-las e navegue sem rumo à sua própria sorte.
Podemos elencar 10 heurísticas principais e uma delas, comentada acima, é justamente a primeira de todas: Visibilidade do status do sistema.
Para fechar o combo temos mais 9 heurísticas — que serão gradativamente abordadas nos próximos posts:
- Correspondência entre o sistema e o mundo real
- Controle e liberdade do usuário
- Consistência e padrões
- Prevenção de erros
- Reconhecimento em vez de memorização
- Flexibilidade e eficiência de uso
- Estética e design minimalista
- Reconhecimento, diagnóstico e recuperação de erros
- Ajuda e documentação
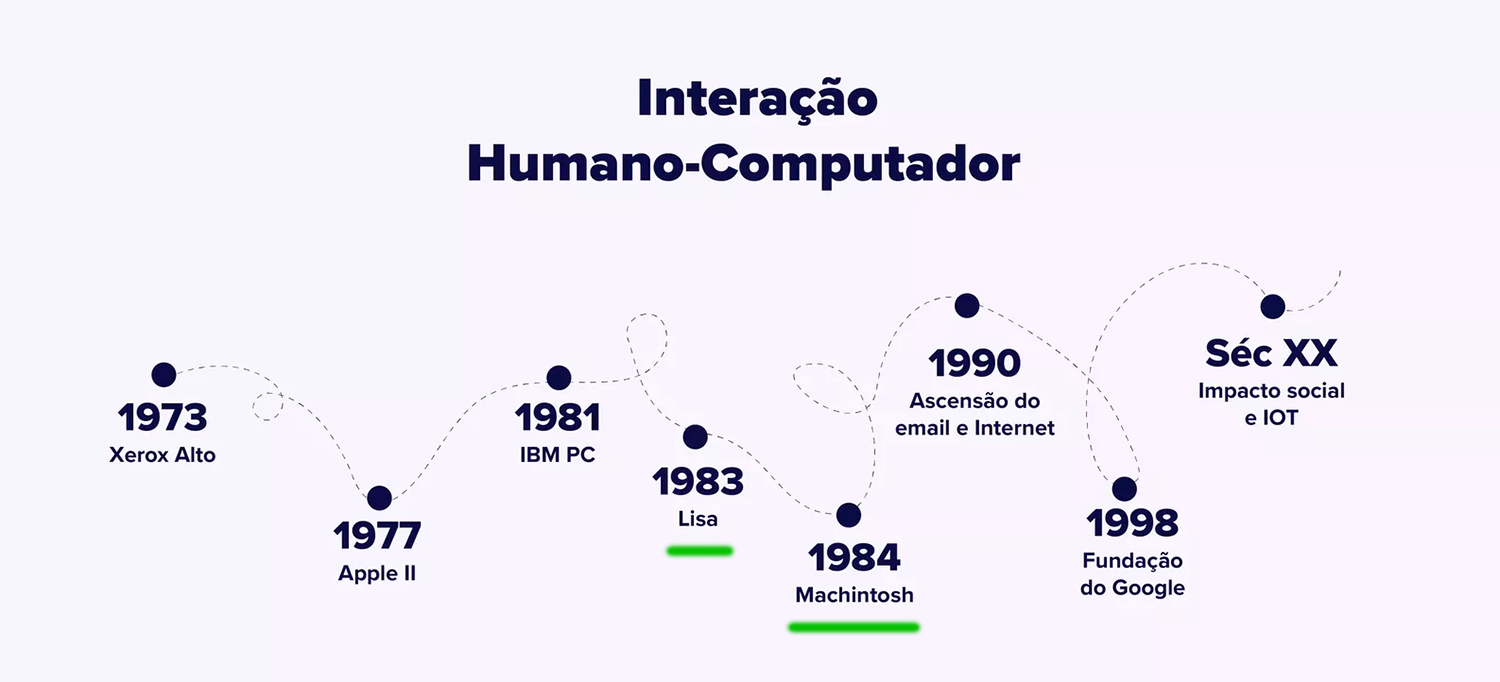
Origem da IHC e Linha do Tempo
Anteriormente, na aurora dos tempos das interfaces podemos apontar com segurança o Lisa, como o “papai forno” das interfaces. Lançado em 1983, pela Apple, o primeiro computador comercial que possuía uma Interface Gráfica de Usuário (UI).
Essa tecnologia permitiu a utilização de computadores por pessoas sem nenhum treinamento especial, tornando-os acessíveis a todos. No entanto, a Apple já estava trabalhando em uma versão mais acessível e de menor custo. Um ano depois, a empresa lançou o Macintosh, o primeiro computador com uma interface gráfica realmente acessível. Vinha com um monitor, teclado e mouse com botão, e possuía uma organização maior que os computadores anteriores. As opções eram ordenadas em menus e havia ícones que podiam ser clicados para operar um programa.

O foco aqui é perceber que o maior legado dessa movimentação disruptiva foi a metáfora da área de trabalho (Desktop folders metaphor), utilizada comercialmente pela primeira vez pela Apple no Lisa OS, o que alavancou também o uso de Interfaces Gráficas (Graphical User Interface, ou GUI) por outras empresas.
Essa metáfora da área de trabalho representava uma mesa de escritório com vários papéis em cima, simbolizando os arquivos do computador, assim como outras representações do mundo real, como a lixeira, o calendário, o relógio, os arquivos, planilhas, o bloco de notas, a calculadora, etc.
Nessa época os primeiros usuários e entusiastas dos computadores eram pessoas que trabalhavam em escritórios, com datilografia, máquinas de calcular, pastas de arquivos, etc. Por isso, percebeu-se que ao simular o ambiente físico de escritório em uma interface no computador, os usuários compreenderiam com mais facilidade o armazenamento das informações no Desktop. Esse era o modelo mental.

Após esse rolê no passado, olhemos agora para o presente. Não podemos ignorar o burburinho da inteligência artificial (IA). Agora, a coisa está ficando real, com comandos de fala prestes a entrar em cena. Não estamos apenas clicando e arrastando; estamos falando com nossas máquinas. É tipo ter um assistente pessoal que não apenas entende o que você diz, mas também pode auxiliar ou executar qual tarefa você realmente precisa realizar, ao melhor estilo J.A.R.V.I.S., do Tony Stark.
No entanto, com grandes poderes vêm grandes responsabilidades. À medida que a IA se torna onipresente, começamos a questionar a privacidade, a segurança e até mesmo a confiabilidade dessas interações. É como se estivéssemos flertando com uma nova era de conversas digitais, mas não sabemos ao certo todas as regras do jogo. É digno reparar também que mesmo com uma ajudinha de sua assistente pessoal falante, o menino Tony ainda faz amplo uso de interfaces gráficas.

Conclusão
Em suma, chamamos de Interação Humano-Computador o estudo, projeto e implementação de softwares para o uso direto com usuários. Tais sistemas apresentam Interfaces do Usuário (UI). É através delas que uma pessoa irá interagir com um computador. Dessa forma, foi através das interfaces que o computador se tornou no que conhecemos.
Gostou de saber mais sobre a Interação Humano-Computador? Caso tenha alguma dúvida, deixe seu comentário e confira outros artigos da Tech Writers.



bom dia!
muito interativo tudo isso que a instituição, IHC faz, para trazer o mas esclarecedor sobre a nossa comunicação com os robôs…
e mais ainda, para que todos entênda-mos, que os nossos amigos inter-gala-quitio estao, que eles estão entre nois para nos ajudar a compreender tudo sobre a raça huma.