Angular: Por que você deve considerar esse framework front-end para sua empresa
Um medo de toda equipe é escolher uma ferramenta que se tornará obsoleta rápido. Caso você esteja desenvolvendo aplicações há alguns anos, possivelmente já vivenciou isso. Por isso, a escolha de boas ferramentas é uma tarefa que envolve responsabilidade, pois pode guiar o projeto (e a empresa) para o sucesso ou para um mar de problemas e gastos. Neste artigo, vamos entender os usos e benefícios do framework Angular.
Escolher um framework front-end não é diferente e também envolve pesquisas e estudos. A escolha de uma “stack”, como chamamos nesse mundo, é trivial tanto para o presente mas também para o futuro. No entanto, algumas perguntas irão surgir no meio dessa escolha:
- Encontraremos profissionais capacitados para lidar com esse framework?
- Conseguiremos manter um ritmo de atualizações?
- Há um plano bem definido para a direção que o framework está indo?
- Há uma comunidade (entendemos aqui também por grandes empresas apoiando) engajada?
Todas essas perguntas devem ser respondidas antes de começar qualquer projeto, pois negligenciar uma telas pode levar a cenários devastadores para o produto, e consequentemente para a empresa e seus lucros.
Motivações para se usar um framework
A resposta talvez mais direta seja que as vezes é bom não ficar reinventando a roda. Problemas rotineiros como lidar com rotas de uma aplicação web, ou mesmo o controle de dependências, geração do bundle otimizado para publicação em produção, todas essas tarefas já tem boas soluções desenvolvidas, e, por isso, escolher um framework que te entrega esse conjunto de ferramentas é perfeito para ganhar produtividade, solidez no desenvolvimento de uma aplicação e também manter a mesma sempre atualizada seguindo as melhores práticas.
Bem como as motivações diretas, posso citar também:
- A facilidade de encontrar ferramentas que se integram com o framework
- A busca por um software com qualidade, integrado a testes e outras ferramentas que irão tornar o processo de desenvolvimento maduro
- Muitas situações e problemas já resolvidos (porque há muita gente trabalhando com a tecnologia)
Motivações para o uso do framework do Angular:
- Construído usando Typescript, uma das linguagens mais populares do momento
- Arquitetura MVC
- Controle e Injeção de dependências
- Modularização (com opção de carregamento lazy load)
- Boas bibliotecas para integração
- Comunidade grande e engajada
- 1835 contribuidores no repositório oficial
- Oficialmente apoiada e mantida pelo time do Google
A solidez do Angular

Atualmente, podemos afirmar com clareza que o framework é estável, recebendo atualizações frequentes por sua natureza fundada no open-source. Isso porque é mantido pelo time do Google, que procura sempre deixar o roadmap do que está por vir o mais claro possível, o que é muito bom. Além disso, a comunidade Angular é bastante ativa e engajada. É difícil você ter um problema que já não foi resolvido.
Uma das preocupações de todo desenvolvedor é em relação a mudanças drásticas de uma ferramenta. Quem viveu a época da mudança da V1 para V2 do Angular sabe essa dor, praticamente a mudança foi total. Porém, o framework de forma correta se fundou com base no Typescript que trouxe robustez e mais um motivo para sua adoção: com o Typescript, temos possibilidades que o Javascript sozinho não consegue resolver: tipagem forte, integração com o IDE facilitando a vida dos desenvolvedores, reconhecimento de erros em tempo de desenvolvimento, e muito mais.
Atualmente, o framework está na versão 17 e vem ganhando cada vez mais maturidade e solidez, com o incremento de funcionalidades inovadoras como defer lançada recentemente.
Upgrade facilitado
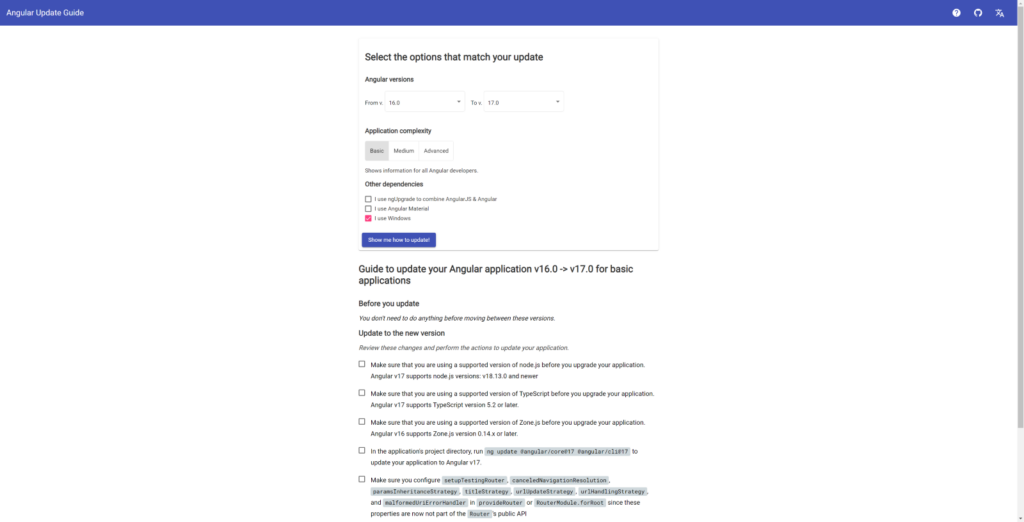
O framework fornece um guideline para todo upgrade através do site https://update.angular.io, esse recurso ajuda muito a guiar a atualização do seu projeto.

CLI completo
O Angular é um framework. Logo, ao instalar seu pacote teremos o CLI pronto para inicializar novos projetos, gerar componentes, executar testes, gerar o pacote final e manter as atualizações da sua aplicação:

Para criar seu primeiro projeto, basta abrir o seu terminal, e rodar o comando a seguir:

Sólidos projetos de interface
Se você precisa de um design para sua aplicação que fornece componentes já prontos para uso como alertas, janelas de modal, avisos snackbar, tabelas, cards, uma das possibilidades mais populares é a escolha do Material Angular, um bom ponto para seguir o seu software com ele é porque é mantido pelo Google, logo sempre que o framework avança em versão o Material usualmente acompanha essa atualização.

Além do Material, existem outras opções na comunidade, como o PrimeNG, que trás um conjunto muito interessante (e grande) de componentes.

Suporte a biblioteca Nx
O Angular possui suporte completo ao projeto Nx, que possibilita escalar seu projeto de forma bastante consistente, garantindo principalmente cache e possibilidades avançadas para você manter e escalar sua aplicação local ou no seu ambiente de CI.
Aqui estão alguns exemplos específicos de como o Nx pode ser usado para melhorar um projeto Angular:
- Você pode criar uma biblioteca Angular que pode ser reutilizada em vários projetos.
- Você pode criar um monorepo que contenha todos os seus projetos Angular, o que facilita a colaboração entre equipes.
- Você pode automatizar tarefas de desenvolvimento comuns, como a execução de testes e a implantação de seus projetos.
Testes (unitários e E2E)
Além do Karma e o Protactor que nasceram com o framework, agora você é livre para usar projetos populares como Jest, Vitest e Cypress.
State com Redux
Uma das bibliotecas mais utilizadas pela comunidade é a NgRx Store, que fornece gerenciamento de estado reativo para aplicativos Angular inspirados em Redux.
GDEs brasileiros
No Brasil temos atualmente dois GDEs Angular, o que é importante para nosso país e também para geração de conteúdo Angular em português, trazendo para nossa comunidade novidades e insights sempre atualizados direto do time do Google.
Grandes empresas utilizando e apoiando
Talvez a mais notória seja o Google, mantenedor oficial do framework. A empresa possui diversos produtos construídos usando Angular e nos últimos anos vem apoiando ainda mais o desenvolvimento e evolução da ferramenta.
Um ponto importante ao escolher um framework é saber que grandes empresas estão utilizando, isso porque nos dá um sinal de que aquela ferramenta terá apoio para atualizações e evolução já que ninguém gosta de ficar reescrevendo produtos do zero, aqui vou citar algumas empresas globais que usam Angular em seus produtos, sites, serviços para a web:
- Firebase
- Microsoft
- Mercedes Benz
- Santander
- Dell
- Siemens
- Epic
- Blizzard’s
No cenário nacional também temos exemplos de grandes empresas utilizando o framework com sucesso, podemos citar algumas:
- Unimed
- Cacau Show
- Americanas
- Checklist Fácil
- Picpay
Quer saber mais?
Se interessou em começar com Angular? Acesse https://angular.dev/, a mais nova documentação do framework que trás tutoriais, playground e uma boa documentação bem explicada.
Bom código!